Vue3中安装JSX插件
介绍
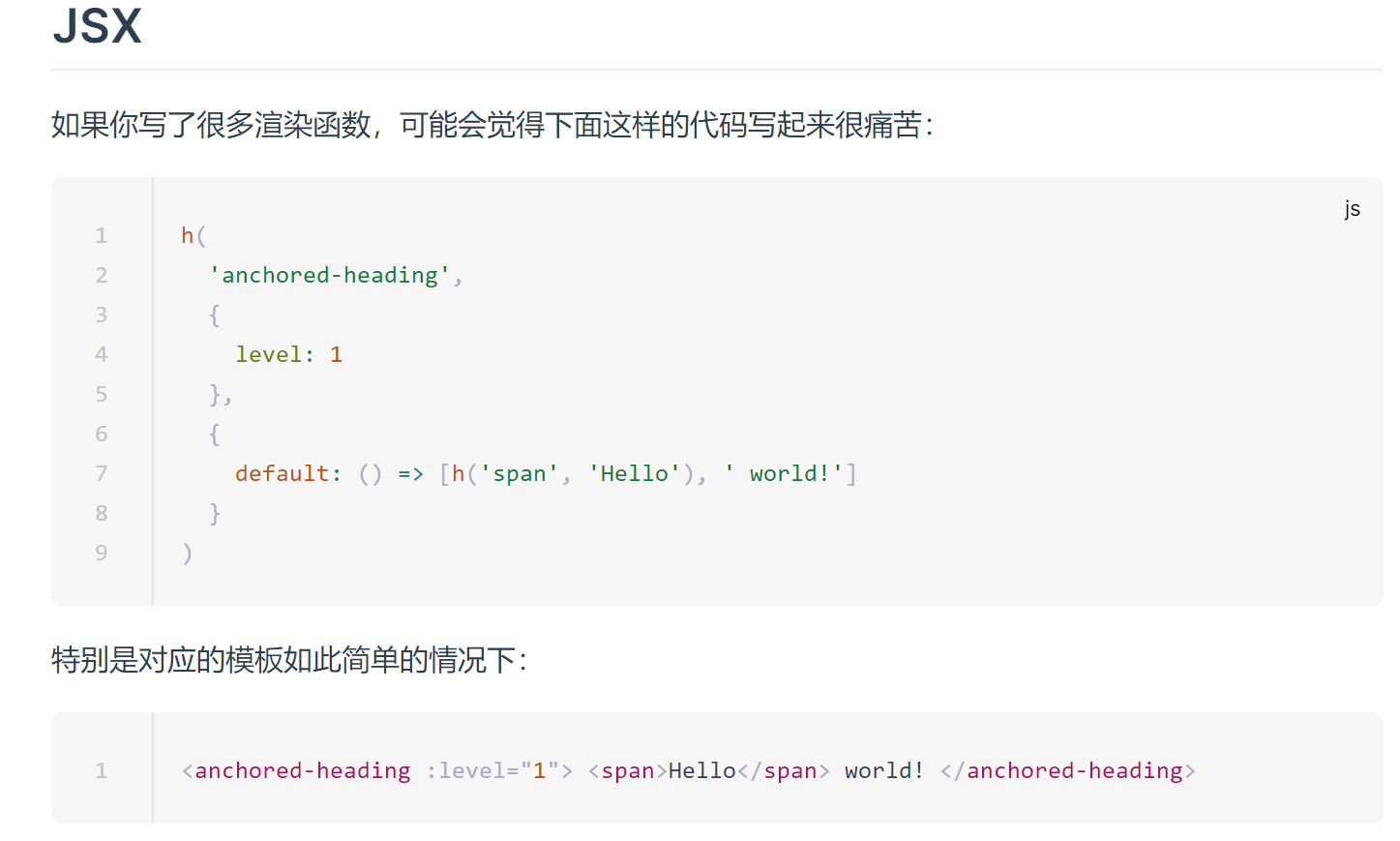
在Vue3中默认是不支持JSX语法的,不是跟React那样默认支持JSX,有了JSX在写模板的时候就会变成非常方便

不同的构建工具有不同的设置方法
安装方法
Vite
安装插件(Vite JSX官方插件)
npm install @vitejs/plugin-vue-jsx -D配置 Vite vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx' // Vue-jsx插件
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 配置Vue-jsx插件
vueJsx({
"include": ["src/**/*.vue", "src/**/*.tsx", "src/**/*.jsx", "src/**/*.ts", "src/**/*.js"]
})
]
})
Vue CLI
安装插件( Vue 3 Babel JSX 插件)
npm install @vue/babel-plugin-jsx -D配置 Babel babel.config.json
{
"plugins": ["@vue/babel-plugin-jsx"]
}
版权声明:
作者:Teroun
链接:https://blog.bingxs.com/vue3zazjsxbj.html
文章版权归作者所有,未经允许请勿转载。
THE END
